In today’s fast-paced digital world, a website isn’t just a place for businesses to showcase their products or services. It’s the primary touchpoint between a brand and its customers. A user-friendly website not only enhances the experience for visitors but also improves engagement, boosts conversions, and fosters trust. Whether you’re designing a personal blog, an e-commerce platform, or a business site, understanding the key principles of user experience (UX) and applying the best practices for 2024 can make all the difference.
Building a user-friendly website in 2024 is more than just a design choice
In this guide, we will explore the fundamental steps and best practices for building a user-friendly website that stands out in 2024. We’ll cover design principles, content structure, mobile optimization, accessibility, and more. Let’s dive in!
1. Understand Your Audience

Before you even begin designing, you must have a deep understanding of your audience. Who are they? What do they want from your site? What problems are they trying to solve, and how can your website help them?
In 2024, websites need to be tailored not just to attract visitors, but to offer solutions. Conduct audience research to build buyer personas. These personas will guide your design choices, content creation, and overall strategy. A website built with a clear understanding of its users will naturally be more intuitive and engaging.
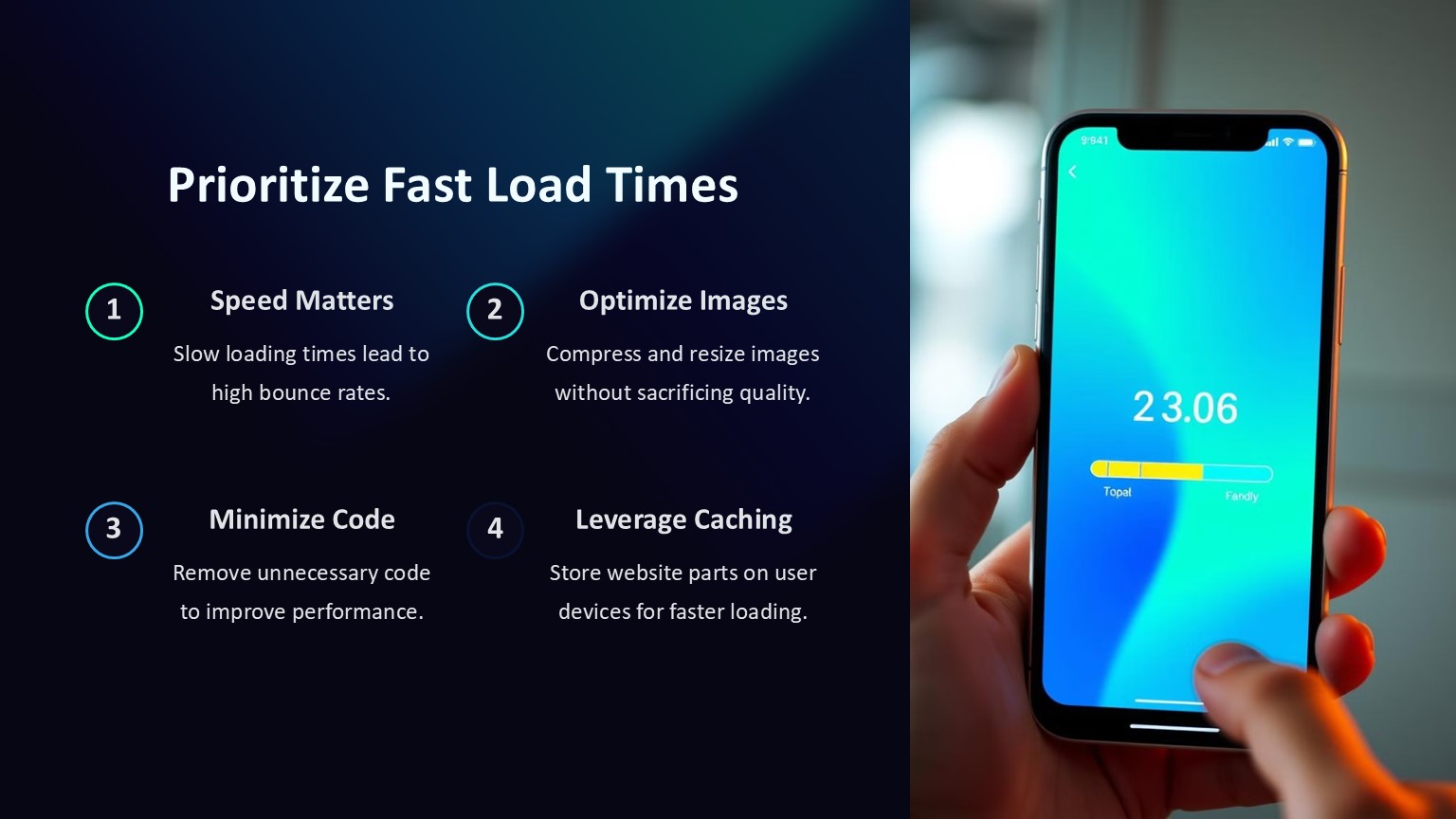
2. Prioritize Fast Load Times

Nothing frustrates users more than a slow-loading website. According to studies, 53% of mobile users abandon websites that take longer than three seconds to load. In 2024, the importance of website speed cannot be overstated.
How to improve your website’s load time:
- Optimize images: Large image files can significantly slow down your website. Compress and resize them without sacrificing quality.
- Minimize code: Remove unnecessary code, such as unused CSS or JavaScript. Tools like Minify can help.
- Leverage browser caching: Caching helps store parts of your site on the user’s device, so they don’t have to be reloaded every time.
- Use a Content Delivery Network (CDN): CDNs store copies of your website in various locations, reducing load times for global users.
Focusing on speed ensures that visitors don’t bounce from your site due to frustration, which can negatively impact both user experience and SEO rankings.
3. Simplify Navigation

The ease with which users can navigate your website directly impacts their experience. In 2024, users expect clear, intuitive navigation that allows them to find what they need quickly and easily.
Best practices for navigation:
- Limit menu items: Keep the main navigation menu simple. Stick to 5-7 key items to prevent overwhelming users.
- Make it sticky: Consider implementing a sticky navigation bar that remains visible as users scroll down the page. This allows easy access to key sections at all times.
- Organize with categories: If your site contains a lot of content, break it into logical categories to help users find what they’re looking for more efficiently.
- Search function: Include a prominent search bar that enables users to search for specific content, products, or services.
Clear, well-structured navigation reduces frustration and enhances the overall user experience.
as hotjar says:
Make sure the navigation menu is easy to find on desktop and mobile, not overly detailed, and clean. A clear, concise navigation menu helps users quickly locate their area of interest and follow it. And it helps the designer create a design that guides users along a desired journey.
4. Mobile Optimization Is a Must

With more than half of global web traffic coming from mobile devices, having a mobile-friendly website is essential in 2024. Websites that aren’t optimized for mobile can lose a significant portion of potential customers.
How to ensure mobile-friendliness:
- Responsive design: Use a responsive design that adjusts to the screen size of any device, whether it’s a phone, tablet, or desktop.
- Touch-friendly elements: Make sure buttons and clickable elements are large enough to tap easily without zooming in.
- Simplified content: On mobile, less is more. Streamline content for smaller screens by removing unnecessary elements and focusing on key messages.
- Test across devices: Always test your website on various devices and screen sizes to ensure it looks and functions as expected.
A website that offers a seamless experience across all devices is one of the best ways to enhance user satisfaction and keep visitors engaged.
5. Create a Clean and Consistent Design

The visual design of your website plays a crucial role in how users perceive your brand and interact with your content. A clean, modern design that follows consistent principles will make your site more attractive and easier to navigate.
Design tips for 2024:
- Minimalist approach: Avoid clutter. Focus on a clean layout with plenty of white space to allow content to breathe.
- Consistency in fonts and colors: Use consistent fonts and color schemes across all pages to maintain a cohesive look and feel.
- Use hierarchy: Ensure that important elements like headings, CTAs (Call-to-Actions), and buttons stand out visually through size, color, or positioning.
- High-quality images and videos: Use professional, high-quality visuals to enhance your content. Make sure they align with your brand and are optimized for faster loading times.
A website with a cohesive, visually appealing design helps establish trust and encourages users to explore further.
6. Focus on Accessibility

Accessibility is an essential aspect of web design, ensuring that all users, including those with disabilities, can interact with your website. In 2024, web accessibility is not just a good practice—it’s often required by law.
Key accessibility practices:
- Alternative text for images: Include descriptive alt text for every image to help users with visual impairments.
- Keyboard navigation: Ensure your website can be fully navigated using a keyboard, as some users rely on this instead of a mouse.
- Contrast and readability: Use high contrast between text and background colors to make reading easier for users with vision impairments.
- Use ARIA (Accessible Rich Internet Applications): ARIA roles and properties improve accessibility for users with assistive technologies.
Making your website accessible is not only the right thing to do, but it also expands your potential user base and improves SEO.
7. Implement Clear CTAs (Calls to Action)
Calls to Action (CTAs) are critical for guiding users through your website and encouraging them to take action, whether it’s making a purchase, subscribing to a newsletter, or contacting you for more information.
Tips for effective CTAs:
- Make them stand out: Use contrasting colors, larger fonts, or strategic positioning to make CTAs noticeable.
- Keep them simple: Use clear, action-oriented language like “Get Started,” “Learn More,” or “Subscribe Now.”
- Position strategically: Place CTAs at key points in the user journey, such as after providing helpful content or at the end of a landing page.
- Avoid overuse: Too many CTAs can overwhelm users. Stick to one or two key actions on each page.
Clear, strategically placed CTAs can significantly increase conversion rates by guiding users toward the next steps.
8. Optimize for SEO (Search Engine Optimization)
SEO is essential for driving organic traffic to your website. In 2024, Google and other search engines continue to prioritize user experience as a ranking factor. This means that factors like page speed, mobile-friendliness, and content quality all contribute to your website’s SEO performance.
SEO best practices:
- High-quality content: Focus on creating valuable, informative, and engaging content that answers user queries.
- Keyword optimization: Use relevant keywords naturally in your content, titles, headers, and meta descriptions.
- Internal linking: Link to other relevant pages on your site to encourage users to explore more content and increase your page views.
- Schema markup: Use structured data (schema markup) to help search engines better understand your content and display rich snippets.
By combining good design with SEO strategies, you can drive more organic traffic and improve your website’s search engine ranking.
9. Regularly Update Your Website
A user-friendly website isn’t a one-time project—it’s an ongoing process. Regularly updating your content, refreshing your design, and improving functionality will keep your site relevant and useful to your visitors.
Things to update regularly:
- Blog posts and content: Regularly add fresh content to keep users engaged and coming back.
- Security updates: Keep your website’s software, plugins, and security features up-to-date to protect user data.
- Functionality testing: Periodically check all forms, buttons, and links to ensure they are working properly.
An up-to-date website not only improves user experience but also helps with SEO and security.
10. Test, Analyze, and Improve Continuously
Finally, a user-friendly website requires ongoing testing and analysis to ensure it’s meeting the needs of your audience.
Testing tools and methods:
- Heatmaps: Tools like Hotjar show where users click and scroll, helping you understand user behavior.
- A/B testing: Test different versions of your web pages to see which elements perform better.
- Google Analytics: Use analytics to track key metrics such as bounce rate, average session duration, and conversion rate.
Continuous testing and optimization will help you keep your website user-friendly and improve its performance over time.
Conclusion
Building a user-friendly website in 2024 is all about putting your users first. By focusing on clear navigation, fast loading times, mobile optimization, accessibility, and SEO, you can create a website that not only attracts visitors but also converts them into loyal customers. Remember, the key to success lies in understanding your audience and continuously improving based on their feedback and behavior. Keep these best practices in mind, and you’ll be well on your way to building a website that stands out in the digital world.
Frequently Asked Questions
1- What is a user-friendly website?
A user-friendly website is one that is easy to navigate, visually appealing, quick to load, and accessible to all users. It provides a seamless experience, whether on desktop or mobile, and guides visitors effortlessly to the information or actions they’re looking for.
2- Why is website speed so important?
Website speed directly impacts user experience. Slow-loading sites cause frustration and lead to high bounce rates. In 2024, speed is also a ranking factor for search engines like Google, meaning faster sites perform better in search results.
3- How can I make my website mobile-friendly?
Use a responsive web design that adjusts the layout based on the screen size. Keep content concise for mobile screens, ensure clickable elements are large enough to tap easily, and test your site on various devices to ensure it functions well everywhere.
4- What is the role of accessibility in web design?
Accessibility ensures that people with disabilities can use your website. It includes elements like text-to-speech for visually impaired users, keyboard navigation for those who can’t use a mouse, and high contrast for readability. In 2024, accessibility is essential for inclusivity and SEO.
5- What is a “call to action” (CTA), and why does it matter?
A CTA is an element that prompts users to take a specific action, such as “Buy Now,” “Subscribe,” or “Learn More.” It’s crucial for guiding visitors towards desired outcomes. A clear and well-placed CTA can significantly boost your conversion rates.